关于Vue.js官网教程的点点疑问
我是通过Vue.js官网(https://cn.vuejs.org) 学习的Vue技术,先看的视频,后看的文档。
在看视频教程的时候,主讲人说的英文差到我怀疑人生,我当时在想:Vue.js的创始人不是在美国留学的高材生吗?怎么英语还会这么差?不过转念一想,主讲人肯定不是创始人呀,所以英文差也是可以理解的。
然后我又看的文档教程,文档教程中文语言的晦涩程度又让我咋舌,感觉像是硬生生的从英文直译过来的一样。
所以呢,真心建议Vue.js好好的优化一下教程。
以下内容是我综合了Vue.js官网和诸多教程的内容,用相对简单的话素进行了描述,希望能帮到初学者。
1. 什么是组件
组件可以理解为将某些控件、功能集成在一起的类。
在代码中调用页面的方法是:<组件名></组件名>
作为初学者,我更愿意把组件理解为“自定义标签”,将若干复杂的空间、功能封装在一个标签内,然后再去调用。比如,你可以把网页导航条的全部代码封装在
2. 最简单的组件的定义和使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>About Component</title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
Hello Component!<br/>
<button-counter></button-counter>
</div>
<script type="text/javascript">
Vue.component("button-counter",{
template:'<button>Button Counter</button>',
});
var vm = new Vue({
el:app
});
</script>
</body>
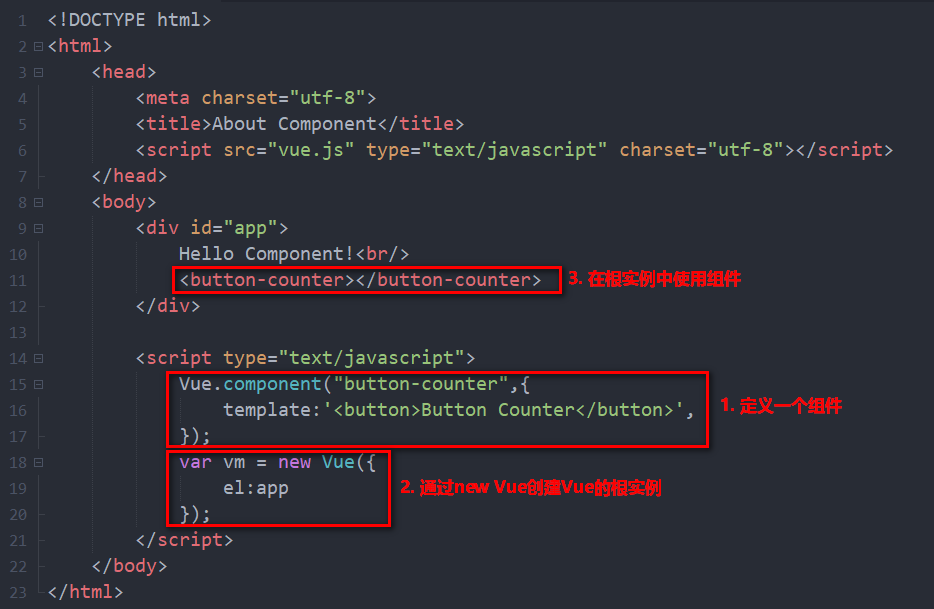
</html>这里面的逻辑关系是这样的:
- 定义(注册)一个组件。
- 通过new Vue创建Vue的根实例。
- 在Vue的根实例中使用已经定义(注册)的组件。
注意:
- 1、2步顺序不可以颠倒,也就是说,组件要先于Vue根实例定义(注册)。
- 组件的定义(注册)有两种形式:全局注册和局部注册,本例中的组件是采用全局注册的形式进行定义(注册)的。
- 全局注册的组件可以用在其被注册之后的任何 (通过 new Vue) 新创建的Vue根实例中,也包括其组件树中的所有子组件的模板中。

3. 给组件增加data
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>About Component</title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
Hello Component!<br/>
<button-counter></button-counter>
</div>
<script type="text/javascript">
Vue.component("button-counter",{
template:'<button v-on:click="count++">Button Counter {{count}} times!</button>',
data:function(){
return {count:0};
}
});
var vm = new Vue({
el:app
});
</script>
</body>
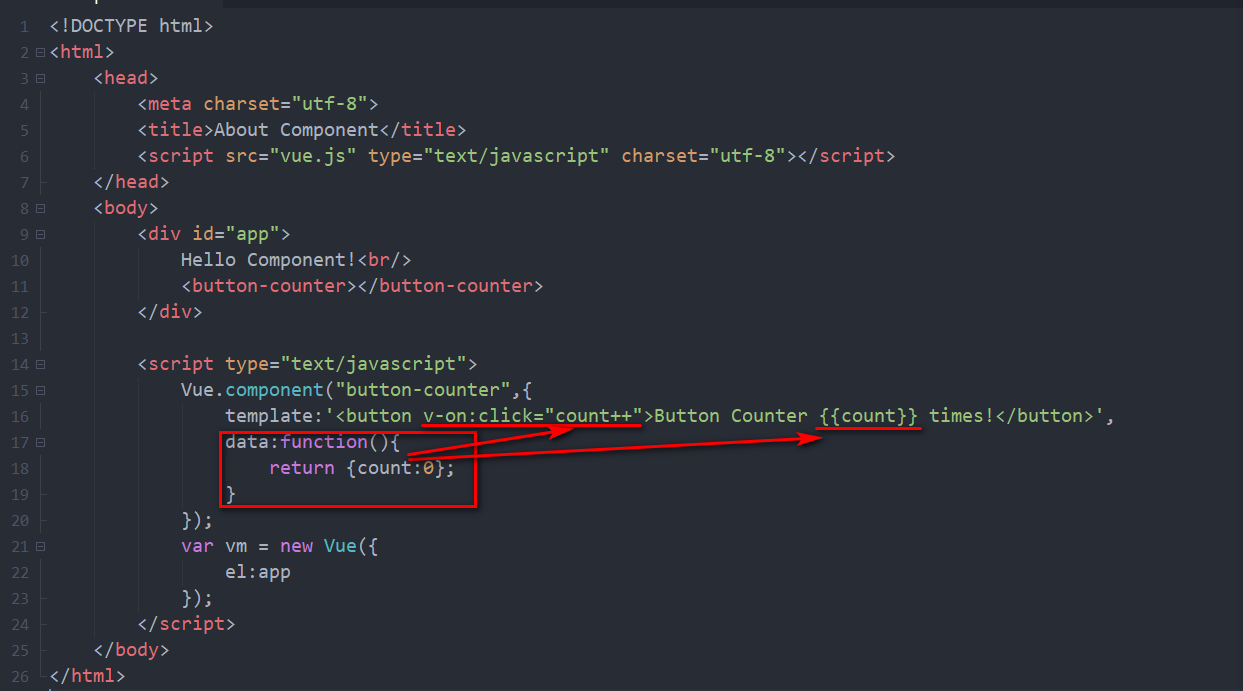
</html>上面的代码实现了<button-counter>组件的点击自增功能,这里面值得注意的如下:
- 可以为组件增加data选项。但data并不是像在new Vue定义时对应一个对象:
data: {count: 0};取而代之的是,一个组件的data选项必须对应一个函数,这样每个组件的实例可以单独维护一份独立的拷贝。如果Vue没有这条规则,则组件实例间的data选项则是共享的。 - 组件data选项中的元素可以在组件template中被使用。

4. 给组件增加props进行简单数据交互
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>About Component</title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
Hello Component!<br/>
<button-counter title="你好!属性"></button-counter>
</div>
<script type="text/javascript">
Vue.component("button-counter",{
template:'<button v-on:click="count++">{{title}} Button Counter {{count}} times!</button>',
data:function(){
return {count:0};
},
props:["title"]
});
var vm = new Vue({
el:app
});
</script>
</body>
</html>
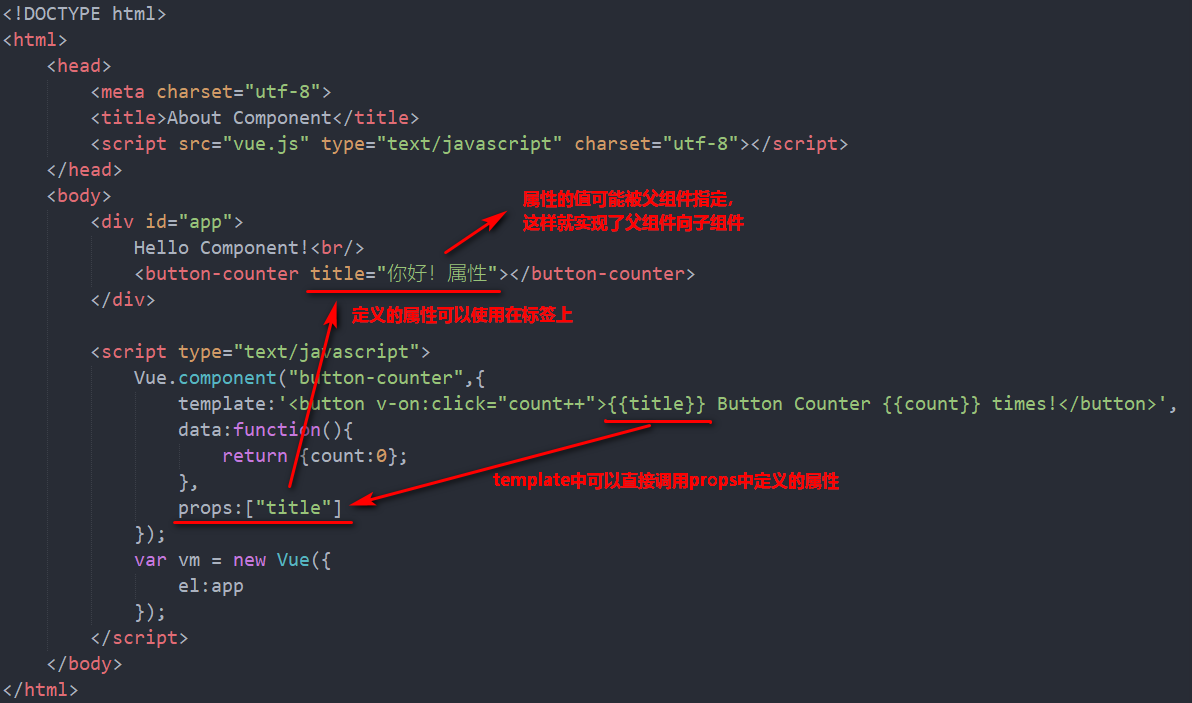
上面的代码值得注意的如下:

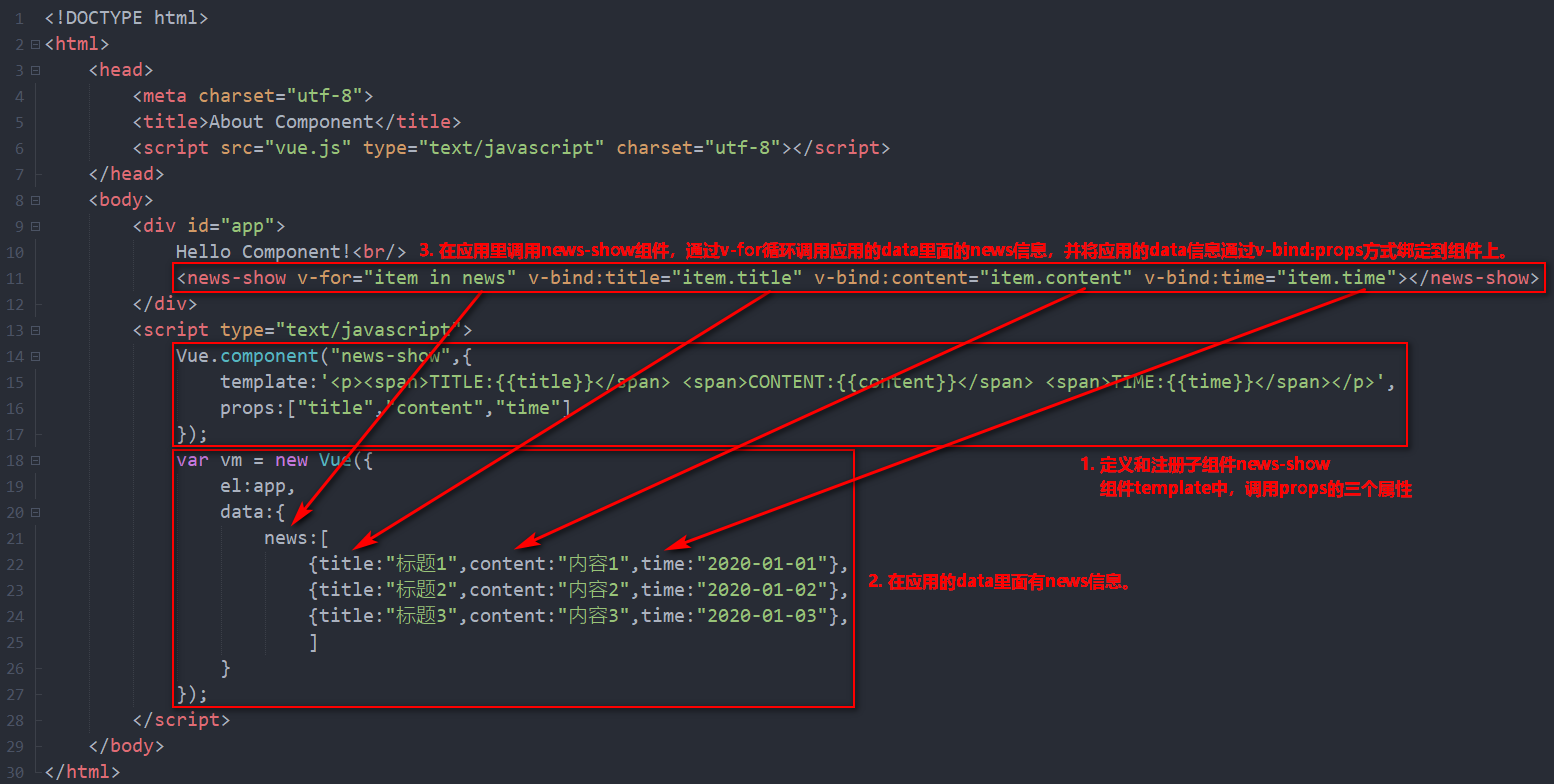
5. 给组件增加props进行复杂数据交互
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>About Component</title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
Hello Component!<br/>
<news-show v-for="item in news" v-bind:title="item.title" v-bind:content="item.content" v-bind:time="item.time"></news-show>
</div>
<script type="text/javascript">
Vue.component("news-show",{
template:'<p><span>TITLE:{{title}}</span> <span>CONTENT:{{content}}</span> <span>TIME:{{time}}</span></p>',
props:["title","content","time"]
});
var vm = new Vue({
el:app,
data:{
news:[
{title:"标题1",content:"内容1",time:"2020-01-01"},
{title:"标题2",content:"内容2",time:"2020-01-02"},
{title:"标题3",content:"内容3",time:"2020-01-03"},
]
}
});
</script>
</body>
</html>上面这个复杂些,理解方法如下:

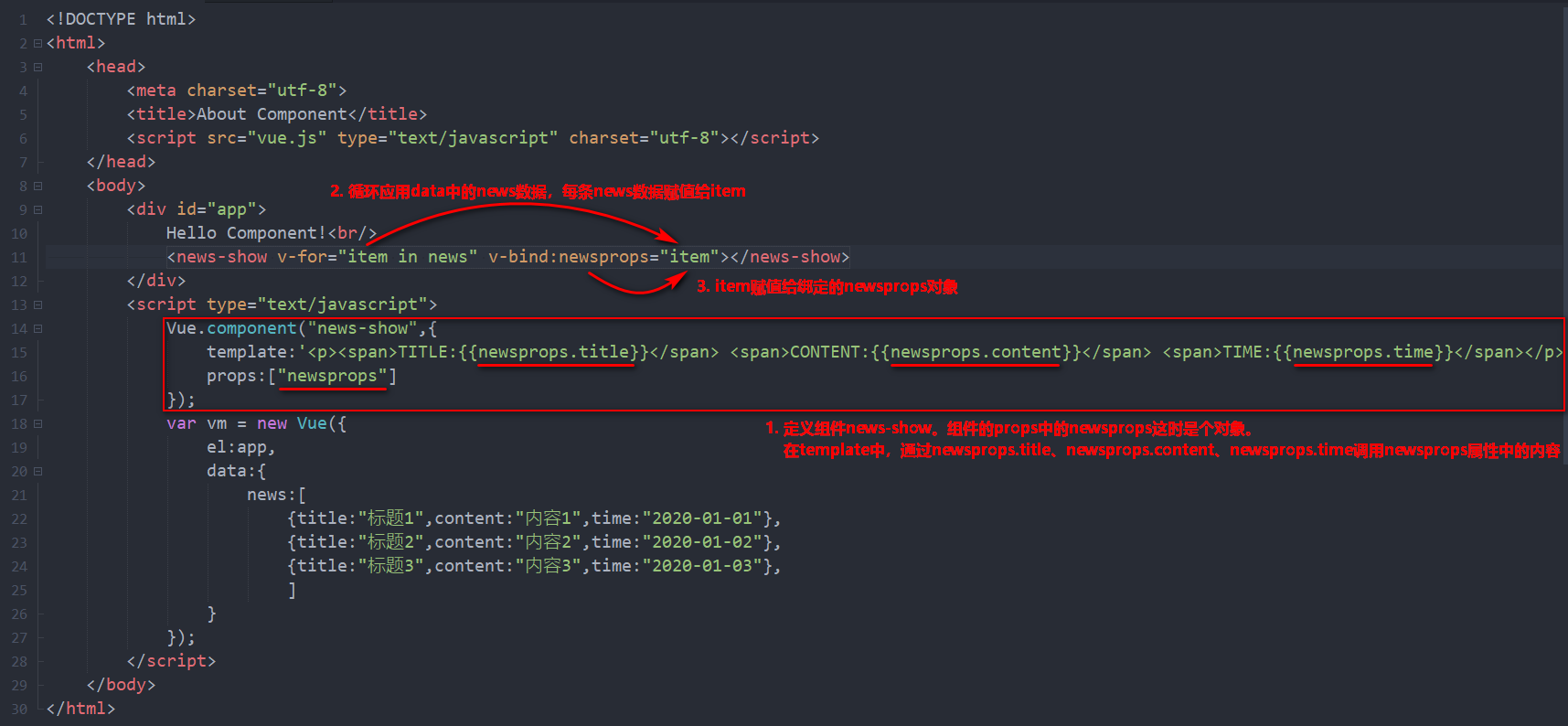
6. 对第5部分的属性交换代码进行简化。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>About Component</title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
Hello Component!<br/>
<news-show v-for="item in news" v-bind:newsprops="item"></news-show>
</div>
<script type="text/javascript">
Vue.component("news-show",{
template:'<p><span>TITLE:{{newsprops.title}}</span> <span>CONTENT:{{newsprops.content}}</span> <span>TIME:{{newsprops.time}}</span></p>',
props:["newsprops"]
});
var vm = new Vue({
el:app,
data:{
news:[
{title:"标题1",content:"内容1",time:"2020-01-01"},
{title:"标题2",content:"内容2",time:"2020-01-02"},
{title:"标题3",content:"内容3",time:"2020-01-03"},
]
}
});
</script>
</body>
</html>
上面这部分可能更加不好理解,解释如下: