<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div>{{a}}</div>
<div v-once>{{b}}</div>
<div v-html="c"></div>
<div v-bind:class="d_class">{{d}}</div>
<div>{{e+1}}</div>
<div>{{f ? "TRUE" : "NO"}}</div>
<div>{{g.split("")}}</div>
<div v-if="h==1">v-if测试,h是1的时候我才显示!</div>
<div v-else-if="h==2">v-if测试,h是2的时候我才显示!</div>
<div v-else-if="h==3">v-if测试,h是3的时候我才显示!</div>
<div v-else-if="h==4">v-if测试,h是4的时候我才显示!</div>
<div v-else>v-if测试,h是其它值的时候我才显示!</div>
<div v-bind:class="{green:isGreen}">{{i}}</div>
<div :style="{fontSize: is100px ? '100px' : ''}">{{i}}</div>
<div v-show="j">j是true的时候显示我!</div>
<div>
<ul>
<li v-for="value,key in k">
{{key}}-{{value}}
</li>
</ul>
</div>
<div>
<ul>
<li v-for="value,index in m">
{{index}}-{{value}}
</li>
</ul>
</div>
<div v-on:click="click1">
<div v-on:click.stop="click2">
点一下我!
</div>
</div>
<div v-on:dblclick="click3">
双击我!
</div>
<div>
<input v-model="n1" />
<p>{{n1}}</p>
<textarea v-model="n2"></textarea>
<p>{{n2}}</p>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:app,
data:{
a:"aValue",
b:"bValue",
c:"<span style='color:red'>cValue</span>",
d:"dValue",
d_class:"red",
e:108,
f:true,
g:"Hello World!",
h:3,
i:"iValue",
isGreen:true,
is100px:true,
j:true,
k:{messageK1:"valueK1",messageK2:"valueK2"},
m:[{messageM1:"valueM1"},{messageM2:"valueM2"}],
n1:"我是n1初始值!",
n2:"我是n2初始值!"
},
methods:{
click1 : function(){
console.log("Click1..."+this.a);
},
click2 : function(){
console.log("Click2..."+this.b);
},
click3 : function(){
alert("我被双击了!");
}
}
});
</script>
<script type="text/javascript">
vm.$data.a = "newAValue";
vm.$data.b = "newBValue";
vm.$data.c = "<span style='color:red'>newCValue</span>";
vm.$data.d_class = "green";
</script>
<style type="text/css">
.red{color:red;}
.green{color:green;}
</style>
</body>
</html>1. Javascript框架三巨头
- Vue.js 2014年2月作者尤雨溪(中国)推出,由于Vue.js已经成为阿里生态的一部分,加之由国人开发,因此已经成为国内最火的js框架。
- Angular.js 2009年由作者Miško Hevery和Adam Abrons推出,后被Google收购
- React.js 2013年5月由作者Jordan Walke推出
从世界范围来讲,Vue.js的普及率还不及Angular.js和React.js,但是在国内,Vue.js的使用率远高于其他两个框架。
2. 什么是Vue.js
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。(源自:百度百科)
3. 第一个Vue.js程序
3.1 从官网下载Vue.js脚本文件。
下载后的文件可以放在你习惯使用的项目目录里。
3.2 与vue.js同级新建index.html文件,输入以下内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
message:"Hello Vue!"
}
});
</script>
</body>
</html>通过浏览器访问以下index.html就可以了。
1. 什么是Node.js
1.1 百度解释
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与 等服务端语言平起平坐的脚本语言。
1.2 简单理解
之前我们提到服务器端脚本语言,都会说PHP、Python、Perl、Ruby等。然后有一天,有个程序员安耐不住寂寞,想要把Javascript也运行在服务器端,然后Node.js就诞生了。
2. 为什么要用Node.js
Node.js当初火爆的最直接原因是其非阻塞式I/O的工作机制。
阻塞式
比如我们来看一段PHP代码:
<?php
echo "开始执行函数superFunction";
superFuncion("这个程序要运行很久");
echo "函数执行完毕,开始执行第二个函数helloWorld";
helloWorld("我只是想问个好!");
?>在上面的代码中,superFunction()这个函数如果要运行很久的话,无论后面的helloWorld()函数的任务多么简单,都必须等待superFunction()函数执行完毕后才可以运行。换句话说,superFunction()函数把后面的的任务都阻塞了。
非阻塞式
我们再来看一段Node.js代码:
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("程序执行结束!");上面程序中,我们不需要等待文件读取完,这样就可以在读取文件时同时执行接下来的代码,大大提高了程序的性能。
高流量、高并发
由于阻塞是按顺序执行的,而非阻塞是不需要按顺序的。所以Node.js的这种非阻塞机制已经被应用于目前很多高并发、高流量的大型网站的后端上。
3. “Node.js”好还是“PHP们”好
这其实是个伪命题!
在Node.js出现前,不是有“PHP、Python、Perl、Ruby哪个好?”这样的讨论吗?最终有结果吗?—没有。人家四门语言任然都活的好好的!
所以不要纠结于Node.js是否好用,是否有前途的问题。记住以下几点就好了:
- 如果你是PHP、Python、Perl、Ruby程序员,可以仍然坚持自己的主线技术,把其用到极致。Node.js可以作为扩充知识面的技术,学习了解下。这样真用到的时候,不至于过于陌生。
- Node.js与其它服务器端技术没有谁更好的问题,只有谁更合适的问题。
4. Node.js和npm
4.1 npm
npm是Node Package Manager的简称,是Node.js的包依赖管理工具。类似JAVA的MAVEN和PHP的Composer。
Node项目中如果要引入某个包或者库,都是先通过NPM安装到本地,然后再引用即可。
4.2 全局安装和本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如:
npm install express # 本地安装
npm install express -g # 全局安装A. 本地安装
- 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 可以通过 require() 来引入本地安装的包。
B. 全局安装
- 将安装包放在node的安装目录或node指定的目录中。
- 可以直接在命令行里使用。
5. Node.js在Windows10下的安装
5.1 下载安装文件
Node.js官网:https://nodejs.org
我下载的版本是:node-v12.15.0-x64.msi
下载链接:https://nodejs.org/dist/v12.15.0/node-v12.15.0-x64.msi
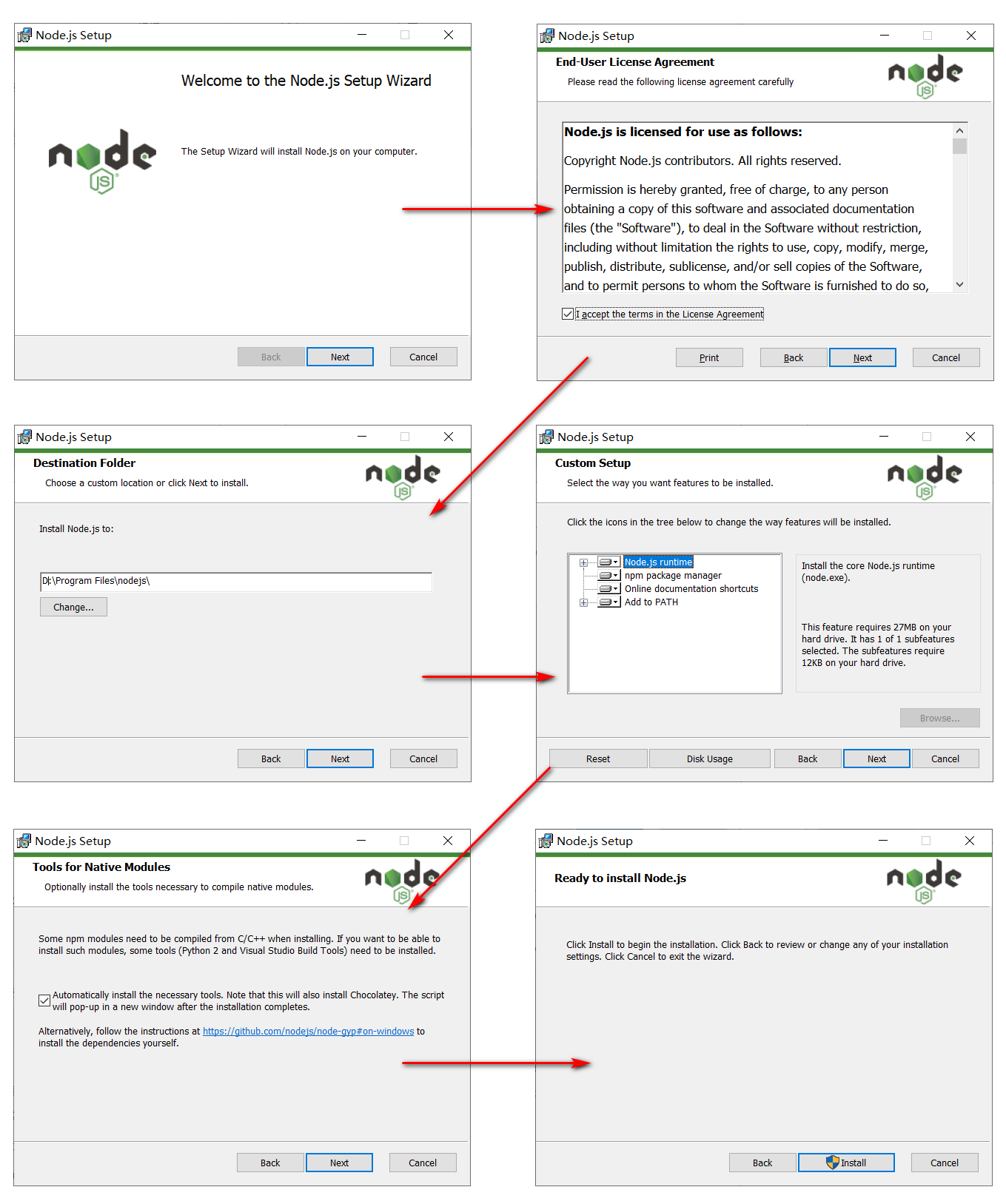
5.2 安装
Windows下的安装和普通软件安装过程一样,非常简单:

安装完毕后,进入cmd,用以下命令分别查看下Node.js和NPM的版本号:
node -v
npm -v5.3 配置
其实截止到上一步,Node.js已经安装完成了,但是为了后期使用的方便,我们最好配置一下npm在安装全局模块时(4.2.B)的路径和缓存cache的路径。因为如果配置,那么在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,所以这里配置自定义的全局模块安装目录。
- 在node.js安装目录下新建两个文件夹node_global和node_cache
- 在cmd命令下执行如下两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache" - 配置环境变量:
- “环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为
“D:\Program Files\nodejs\node_global” - “环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(
“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Program Files\nodejs\node_global”
- “环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为
- 测试npm
安装npm(npm的china版,用的淘宝镜像,国内访问速度快)测试一下,在cmd里面运行:npm install cnpm -g安装完成后,在刚刚新建的两个文件夹node_global和node_cache下面,会出现相应的文件。
5.4 运行第一个Node.js服务器
在你自己的工作目录下建一个app.js文件,内容如下:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});在cmd中,用node命令运行这个文件:
node app.js
这时,打开浏览器在地址栏输入:http://127.0.0.1:3000/看到Hello World就代表成功了!

6. Node.js在CentOS8下的安装(方法一)
6.1 下载源代码包至/usr/local/tmp
wget https://nodejs.org/dist/v12.15.0/node-v12.15.0.tar.gz6.2 解压
tar zxvf node-v12.15.0.tar.gz
6.3 安装前置环境
Node.js的运行需要Python2,如果CentOS8中默认没有安装,需要先安装:
yum install python2 //安装python26.4 编译安装
cd node-v12.15.0
./configure --prefix=/usr/local/node/12.15.0
make
make install7. Node.js在CentOS8下的安装(方法二)
7.1 下载编译好的二进制包至/usr/local/tmp
wget https://nodejs.org/dist/v12.15.0/node-v12.15.0-linux-x64.tar.xz7.2 解压、移动
tar xvf node-v12.15.0-linux-x64.tar.xz
mv node-v12.15.0-linux-x64 /usr/local/node7.3 创建node和npm的软连接
ln -s /usr/local/node/bin/node /usr/bin/node
ln -s /usr/local/node/bin/npm /usr/bin/npm7.4 设置node环境变量
vim /etc/profile增加以下两行:
export NODE_HOME=/usr/local/node
export PATH=NODE_HOME/bin:$PATHsource使生效:
source /etc/profile7.5 npm测试
同样以安装npm作为测试:
npm install cnpm -g在/usr/local/node/lib/node_modules目录下出现cnpm目录代表安装成功。
7.6 node测试
在你自己的工作目录下建一个app.js文件,内容如下:
const http = require('http');
const hostname = '0.0.0.0';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});在bash中,用node命令运行这个文件:
node app.js关掉CentOS8防火墙,或者放行3000端口,你就可以在外网访问了。
划重点
上面代码和在Windows中的代码有些不一样,hostname地址改为了'0.0.0.0'。
在Window中,我们是通过本机访问,而CentOS8安装在虚拟机中,实际上是通过外网访问,所以如果写'127.0.0.1'的话外网会访问不到。
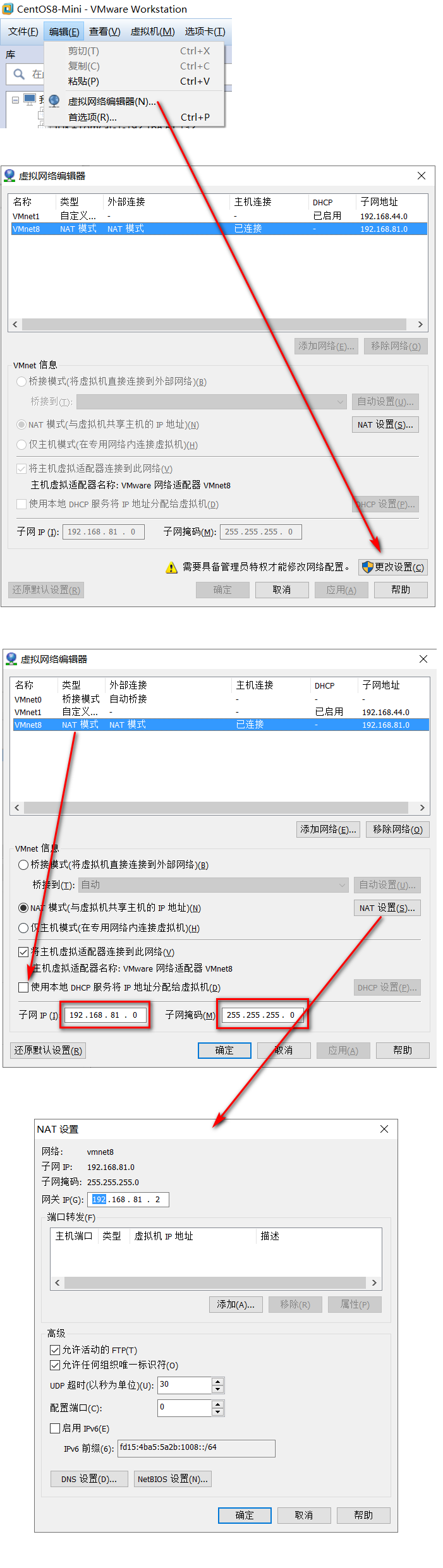
1. 设置VMWare相关信息

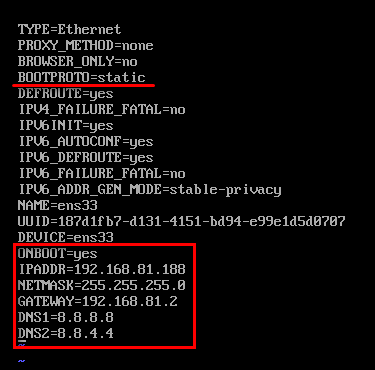
2. 登陆CentOS8,配置IP地址信息。
cd /etc/sysconfig/network-scripts
vim ifcfg-eno18080808 //系统不一样,网卡的名称也不一样修改信息如下:

重启系统或重启网卡:
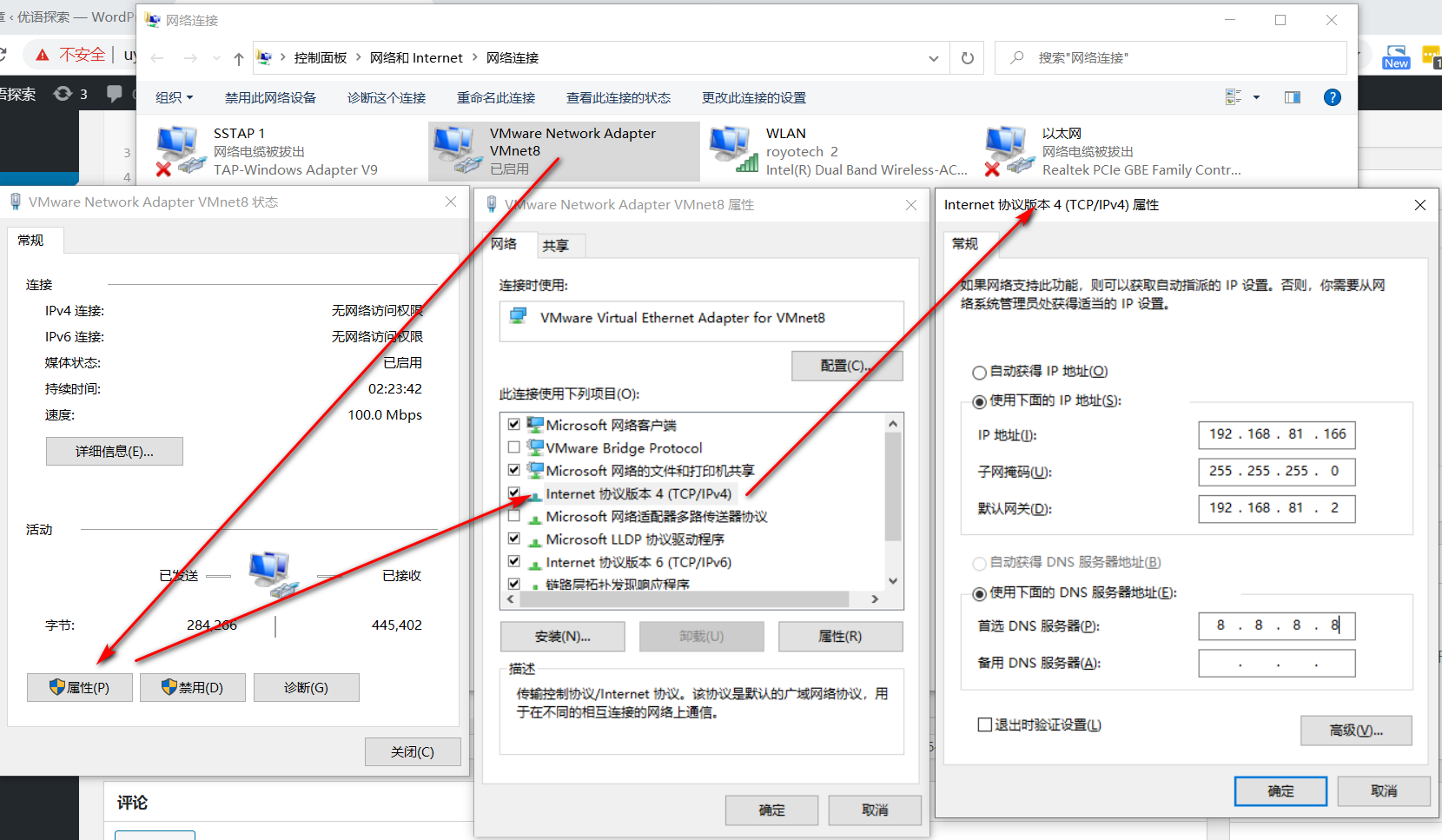
nmcli c reload +网卡名3. 配置本地IP与虚拟机IP在同一个地址段。
这个不要忘了,如果不使用NAT的DHCP自动分配的话,本机IP地址会被分配一个奇怪的地址。所以要记得在VMnet8网卡里面手工配置下IP地址信息,以确保和虚拟机中的CentOS系统一致。

1. 帮助命令
1.1 docker version
显示docker版本信息
1.2 docker info
显示docker详细信息
1.3 docker help
docker帮助
2. 镜像命令
2.1 docker images
显示本地的镜像信息
docker images -a:显示所有镜像(包含中间镜像层)
docker images -q:只显示当前镜像的IMAGE ID
docker images -qa:上面两个组合使用
docker images --digests:显示镜像摘要信息
docker images --no-trunc:显示完整的镜像信息
2.2 docker search
在docker hub上面查找镜像信息
比如:docker search tomcat
docker search -s 30 tomcat:显示star数量超过30的tomcat备选
docker search --no-trunc:显示完整镜像摘要信息
docker search --automated:只显示自动构建的镜像信息
2.3 docker pull
从Docker镜像源仓库中,向本地镜像库中拉取(下载)镜像。
docker pull tomcat:下载tomcat到docker中。
2.4 docker rmi
从本地镜像库中删除某个镜像
docker rmi hello-world:删除hello-world镜像
docker rmi -f hello-world:强制删除hello-world镜像
2.5 docker push
将镜像上传到镜像仓库。示例请见:http://www.leonwish.com/archives/270
2.6 docker commit
向本地仓库提交镜像
docker commit -m="描述信息" -a="作者信息" 容器ID 目标镜像名:[标签名]
比如:
docker commit -a="Leon" -m="firstcommit" firsttom royotech/secondtom:1.2
//royotech/secondtom:1.2 意思是 命名空间/镜像名:TAG内容2.7 docker build
根据Dockerfile构建新的镜像,具体方法见:http://www.leonwish.com/archives/267
3. 容器命令
3.1 新建并启动容器
docker run [-OPTIONS] IMAGEID [COMMAND][ARG...]
[OPTIONS]
--name="容器新名字":为容器制定一个名称;
-d:后台运行容器,并返回容器ID,即启动守护式容器;
-i:以交互模式运行容器,通常与-t同时使用;
-t:为容器重新分配一个伪输入终端,通常与-i同时使用;
-P:随机映射端口;
-p:指定端口映射,有以下四种格式:
- ip:hostPort:containerPort
- ip::containerPort
- hostPort:containerPort
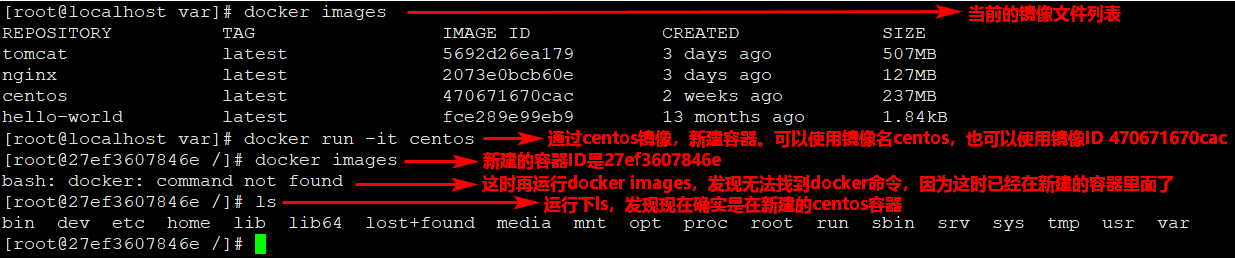
- containerPort例如1:启动交互式容器:
docker run -it centos
例如2:启动守护式容器:
docker run -d centos例如3:在新建容器的时候给新容器命名
docker run --name=firstdocker -it centos例如4:后台运行tomcat容器
docker run -d -p 8888:8080 tomcat例如5:已交互式的方式运行tomcat容器,并映射容器内的Tomcat端口8080至本机Docker的8888端口
docker run -it -p 8888:8080 tomcat这时就可以通过Docker的IP地址:8888端口访问容器内的tomcat了。
注:关于端口映射后无法在主机访问的问题,请参考:http://www.leonwish.com/archives/265
3.2 列出当前所有正在运行的容器
dock ps [-OPTIONS]
-a:列出当前所有正在运行的容器+最近运行过的容器。
-l:显示最近创建的容器。
-n:显示最近n个创建的容器。
-q:静默模式,只显示容器编号。
--no-trunc:不截断输出。如果运行的时候不加参数,
dock ps则默认显示当前正在运行的容器。
3.3 退出容器
停止容器并退出:
exit不停止容器退出:
ctrl+按P+再按Q3.4 启动容器
docker start 容器ID或容器名3.5 重启容器
docker restart 容器ID或容器名3.6 停止容器
docker stop 容器ID或容器名3.7 强制停止容器
docker kill 容器ID或容器名3.8 删除已经停止的容器
docker rm 容器ID或容器名或强制删除
docker rm -f 容器ID或容器名3.9 查看容器日志
docker logs -f -t --tail 容器ID
-f:动态追加最新的日志
-t:加入时间戳
--tail:最后多少条比如以追加和显示时间的方式、打印某容器的最后3条日志:
docker logs -f -t --tail 3 容器ID或容器名3.10 查看容器内运行的进程
docker top 容器ID3.11 查看容器内部的细节
docker inspect 容器ID3.12 可以在不进入容器的情况下,在容器里执行命令并返回结果
docker exec -t 容器ID 需要执行的命令如果需要进入容器,则可以使用以下命令:
docker exec -t 容器ID /bin/bash3.13 进入容器,通过命令进行交互
进入容器,执行命令:
docker attach 容器ID如果容器正在执行命令,比如tomcat,则此种方式无法进入命令行,还需要使用exec方式才能进入命令行。
3.14 从容器内复制文件到主机上
docker cp 容器ID:路径/文件 主机路径/文件1. 登陆Aliyun账号。
2. 开通镜像服务。
开通方法请见:http://www.leonwish.com/archives/250
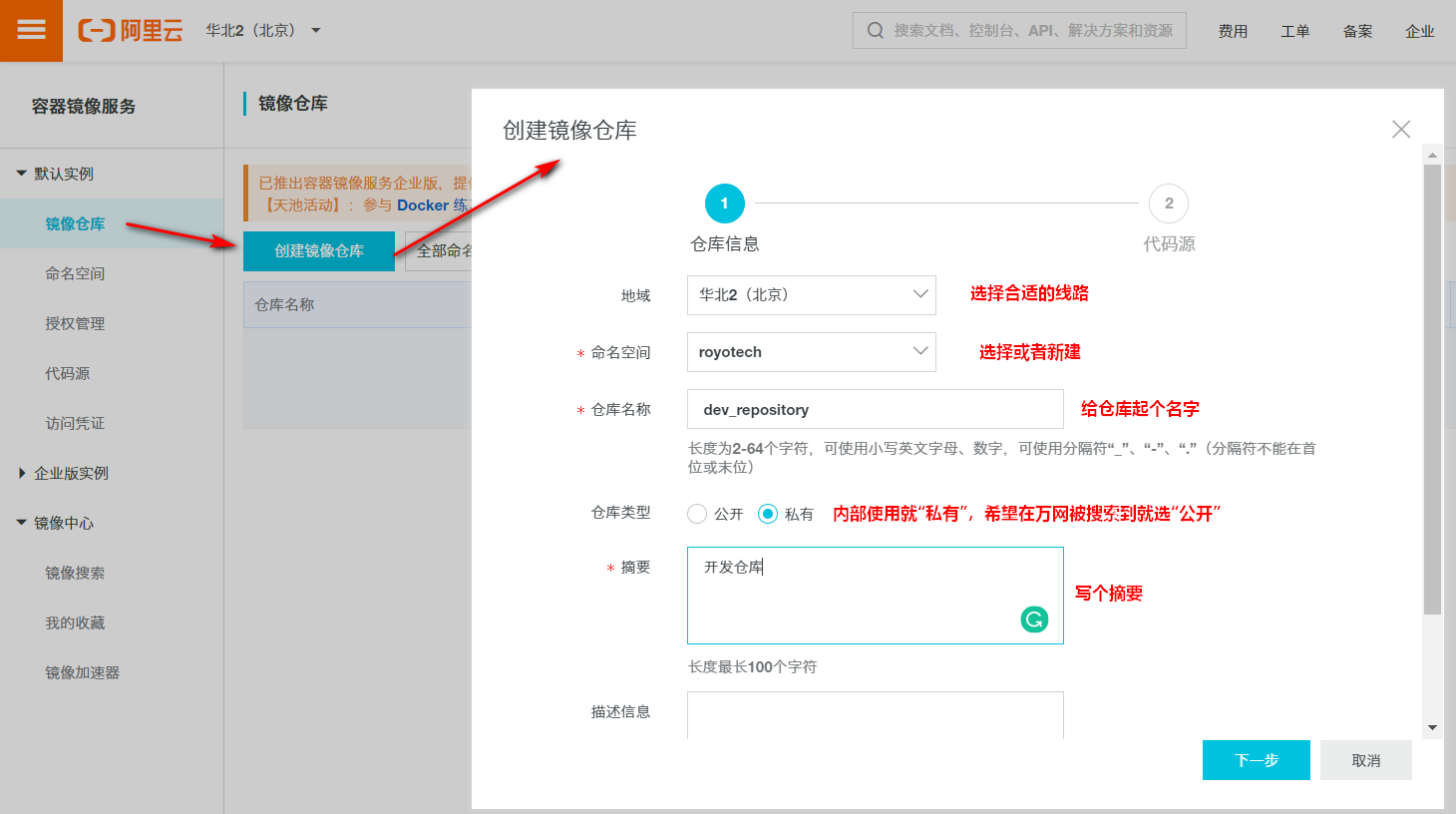
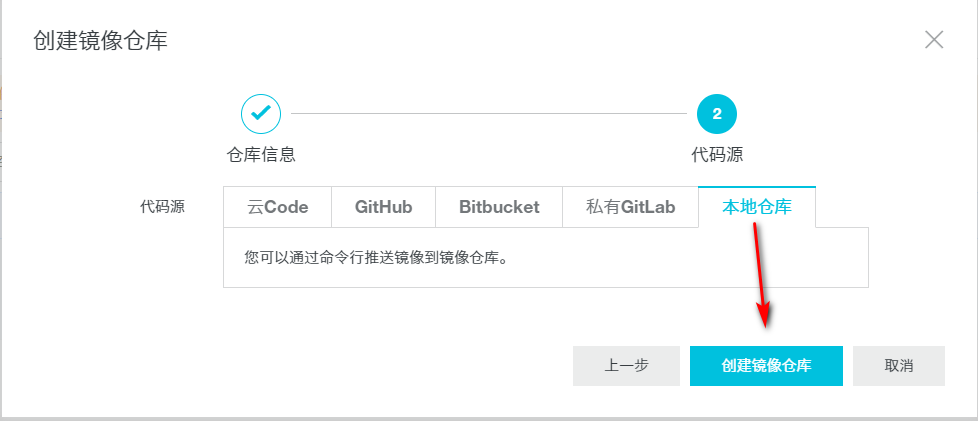
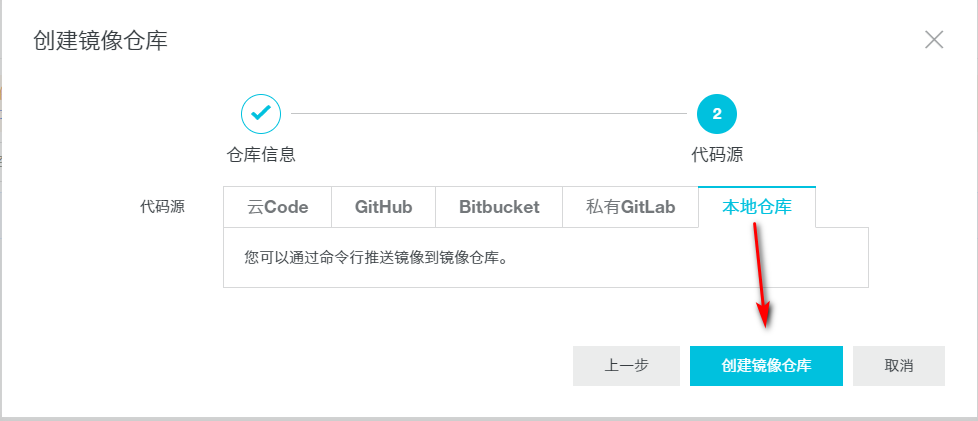
3. 创建镜像仓库。
3.1 填写基本信息

3.2 创建本地仓库

4. 从管理信息里面找到push信息。

按照提示运行如下三行代码即可:
$ sudo docker login --username=leon@royotech.com registry.cn-beijing.aliyuncs.com
$ sudo docker tag [ImageId] registry.cn-beijing.aliyuncs.com/royotech/dev_repository:[镜像版本号]
$ sudo docker push registry.cn-beijing.aliyuncs.com/royotech/dev_repository:[镜像版本号]注意:提示输入密码时要填写第2步开通镜像服务时设定的密码。
Dockerfile
Dockerfile是用来构建Docker镜像的构建文件。
是由一系列命令和参数构成的脚本文件。
Dockerfile构建步骤
- 编写Dockerfile文件
- 构建Docker镜像:docker build
- 生成Docker容器:docker run
Dockerfile构建语法格式
- 每条保留字指令必须为全大写字母,且后面至少要跟一个参数。
- 指令按照从上到下顺序执行。
- #代表当前行注释
- 每条指令都会创建一个新的镜像层,并对镜像进行提交。
Dockerfile保留关键字
FROM
基础镜像,当前镜像是基于哪个镜像的
MAINTAINER
该镜像的作者+邮箱信息
RUN
构建容器时需要执行的命令
EXPOSE
镜像变为实例对外暴露的端口号
WORKDIR
实例登陆后的工作目录;如果不指定,默认为根目录。
ENV
设置镜像的环境变量
COPY
复制文件到镜像中。
ADD
将宿主机目录下的文件复制到镜像,且ADD命令会自动处理URL和解压tar压缩包。
VOLUME
指定容器的数据卷用于持久化
CMD
指定一个容器启动时要运行的命令(替换式)。
CMD会被docker run之后的参数替换。
ENTRYPOINT
指定一个容器启动时要运行的命令(追加式)。
ENTRYPOINT会被docker run之后的参数追加。
ONBUILD
当构建一个被继承的Dockerfile时,父镜像在被继承后父镜像的ONBUILD指令被处罚。
案例:为默认的CentOS镜像增加vim和ifconfig功能
- 宿主机任意地方新建Dockerfile文件。
比如:/myDocker/Dockerfile
文件内容如下:
FROM centos
MAINTAINER Leon<leon@royotech.com>
ENV mypath /usr/local
WORKDIR $mypath
RUN yum -y install vim
RUN yum -y install net-tools
EXPOSE 80
CMD /bin/bash- 构建镜像。
docker build -f /myDocker/Dockerfile -t centos1.1 .- 生成容器。
docker run -it centos1.1新生成的容器中,可以直接使用vim和ifconfig了。哈哈哈!
Docker数据卷的理解
Docker容器默认是存货在内存中的,当docker容器关闭后,里面的运行数据将丢失。
Docker数据卷的存在意义有两个:
- 实现docker容器数据的持久化问题。
- 实现docker容器与容器、容器与主机的数据交换。
Docker数据卷的使用方法
方法一:命令添加
docker run -it -v /宿主机目录路径:/容器内目录路径[:ro] 镜像名
//如果目录路径不存在则自动创建
//[:ro]只读选项方法二:DockerFile添加
第一步:
根目录下新建/mydocker/Dockerfile文件。
第二步:
在Dockerfile中撰写VOLUME指令,为镜像添加数据卷。
FROM centos
VOLUME ["/dataVolumeContainer1","/dataVolumeContainer2"]
CMD echo "OK!OK!"
CMD /bin/bash第三步:
生成镜像文件。
docker build -f /mydocker/Dockerfile -t royotech/centos .第四步:
根据新镜像生成容器。会在宿主机上自动生成对应的数据卷
容器间数据共享
docker run -it --name dc01 royotech/centos
docker run -it --name dc02 --volumes-from dc01 royotech/centos
//--volumes-from dc01 以继承dc01的形式,实现dc01和dc02间的数据共享问题描述
- IP地址是 http://192.168.81.143 的主机上安装了CentOS8。
- CentOS8里面安装了Docker,并使用docker run命令从tomcat镜像创建新容器并映射端口:
docker run --name=firsttom -it -p 8888:8080 tomcat - 按道理,在主机使用 http://http://192.168.81.143:8888 应该能够访问firsttom容器的tomcat才对,然而却无法访问。
解决过程
- 首先想到的就是防火墙问题。于是我在主机上关闭了防火墙:
systemctl stop firewalld别说,这样一来firsttom容器的tomcat还真可以访问了。
- 我不想关闭防火墙,所以就想到把8888端口在防火墙里面放行:
firewall-cmd --zone=public --add-port=8066/tcp --permanent firewall-cmd --reload按道理这样就应该能访问了,然而防火墙打开后,发现仍然无法访问。
- 于是乎就开始了各种搜索,排除了各种不靠谱方案后,终于找到解决方法:
# 把docker0网卡添加到trusted域 firewall-cmd --permanent --zone=trusted --change-interface=docker0 # 重启加载配置 firewall-cmd --reload
注:这个方法对CentOS7也有效
什么是Docker?

Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的Linux或Windows机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。(源自:百度百科)
为什么用Docker?
Docker最直接的应用就是解决:“开发人员和运维人员打架的问题”。
我们经常会遇到这样一种场景:开发人员做了许久的项目,在自己的开发环境下测试了千百遍确认无误后交给了运维人员,运维人员部署到服务器上后出现各种问题,然后开发人员和运维人员就开始互相扯皮了。
出现这种问题的原因主要是运维人员部署的环境可能和开发人员的开发环境有差异。
Docker就能很好的解决这个问题!
每一个Docker镜像可以创建多个容器,每个容器就是一个“麻雀虽小五脏俱全”的操作系统,里面包含了一个软件系统,以及这个软件系统所有依赖的运行环境。
Docker的镜像原理
Docker的镜像是累积式的层级结构。
Docker的所有镜像都共用Docker的底层内核,并在底层内核基础上累积其它内容。
这种机制会使得Docker的镜像文件大小会出现“偏大”或“偏小”的问题,比如:
- CentOS只有200M:因为CentOS底层使用了Docker内核,所以大小精简了很多。
- Tomcat却有近500M:因为Tomcat想要运行,必须前提是有Linux系统、JDK运行环境等等。所以Tomcat里面其实是包含了运行Tomcat的所有环境。
DockerHub
Docker的远程镜像地址库,一般用来查询镜像信息。
网址:https://hub.docker.com/
Docker在CentOS8的安装
1. Docker的版本。
Docker分为CE(Community Edition)免费和EE(Enterprise Edition)收费两个版本。我们以安装CE版本为例。
官方参考文档:https://docs.docker.com/install/linux/docker-ce/centos/
2. 如果之前装过Docker,则卸载老版本
$ sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine3. 安装Docker仓库
$ yum install -y yum-utils \
device-mapper-persistent-data \
lvm2$ yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo4. 安装Docker
yum install docker-ce docker-ce-cli containerd.io可能会报以下错误:
package docker-ce-3:19.03.5-3.el7.x86_64 requires containerd.io >= 1.2.2-3, but none of the providers can be installed
Docker是运行在containerd.io容器里的,上面的错误意思是containerd.io版本太低了。所以呢,要把上面的命令拆成两部分:
第一部分:安装更高版本的containerd.io
yum install https://download.docker.com/linux/centos/7/x86_64/stable/Packages/containerd.io-1.2.6-3.3.el7.x86_64.rpm第二部分:安装docker-ce和docker-ce-cli
yum install docker-ce docker-ce-cli5. 启动Docker服务
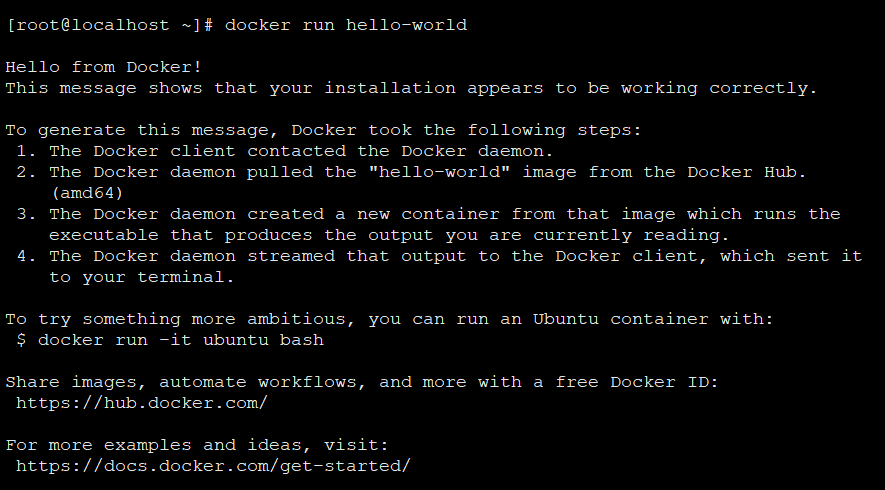
systemctl start docker6. HelloWorld测试
docker run hello-world看到下面内容,证明安装成功:

7. 设置Docker的Aliyun镜像加速器
7.1 注册登陆阿里云账号。
自己完成吧。
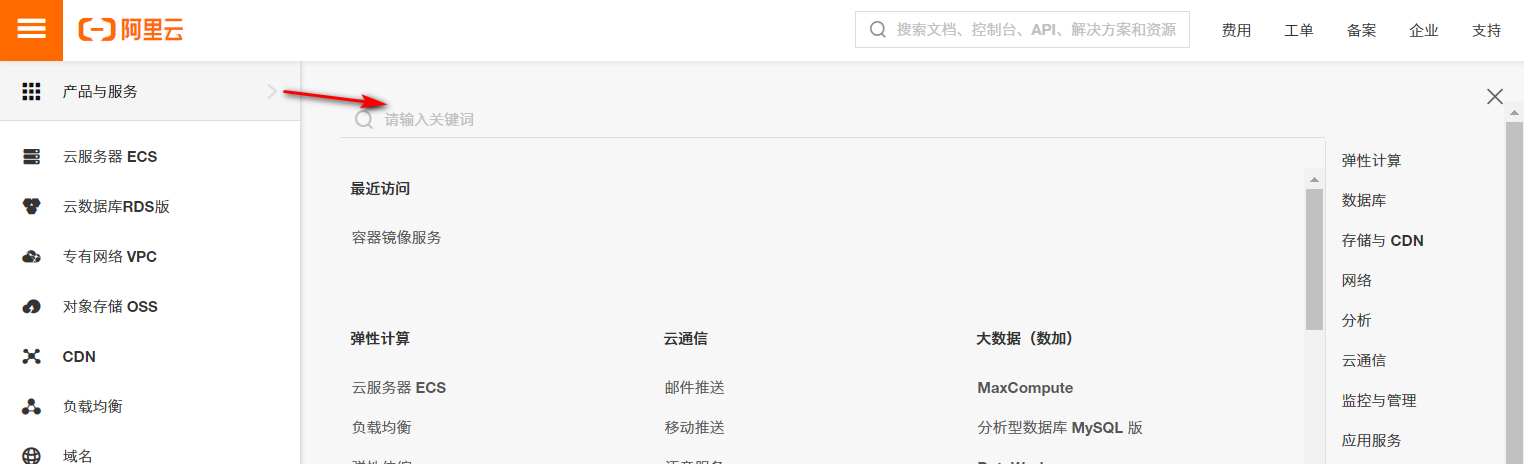
7.2 搜索并开通容器镜像服务。
阿里云的东西多到爆,别傻傻的一个一个找,在以下位置搜索“镜像”,然后点击搜索结果“容器镜像服务”。

按照提示,设置“设置Registry登录密码”

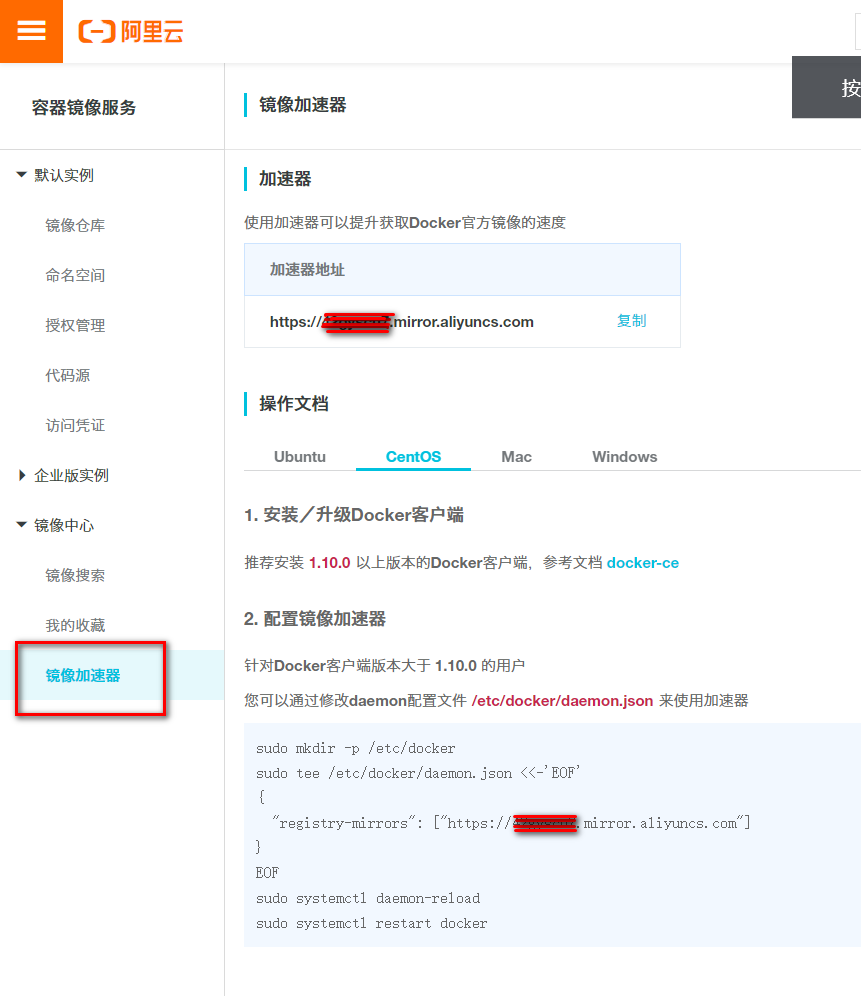
7.3 获取镜像相关信息并按照提示进行配置文件修改。

第一步:新建/etc/docker/daemon.json文件。
第二步:将阿里云里面提示的内容写入daemon.json文件中。
{
"registry-mirrors": ["https://XXX.mirror.aliyuncs.com"]
}第三步:重新加载和运行docker命令。
sudo systemctl daemon-reload
sudo systemctl restart docker误区提醒:
在某个版本的教程里面,会教你用ps命令查看当前docker进程:
ps -ef|grep docker如果查询结果里面出现了aliyun的地址,才算配置成功。
我当时按照这个方法操作后,就是没有在进程出现Aliyun的信息,所以就一直认为自己的镜像没有配置成功。
其实,在CentOS7和CentOS8里面,设置成功后,在进程中你根本看不见Aliyun的信息。只有在CentOS6.5中才能看见,而且CentOS6.5的配置方法也和后续版本不一样。
那个录制教程的傻子自己都没有试过就瞎BB一通!害我浪费了大把时间!