0 .Vue.js,Vue-cli,Node.js的理解。
一个js文件就是Vue.js
项目中,通过<script>标签引入一个vue.js文件,这就是我们理解的Vue.js。
命令行里运行vue就是Vue-cli
如果想要在cmd里面运行vue命令,那么就需要安装vue-cli工具。
Node.js就是Javascript的JVM
Node.js就好像是Javascript世界里面的JVM。
vue-cli工具是通过npm的安装的。
1. 安装Node.js
Node.js环境具体安装方法见:http://www.leonwish.com/archives/278
2. 安装vue-cli
vue-cli在vue官网上叫做“脚手架工具”,其实就是个vue的客户端(client)。安装命令如下:
npm install -g vue-cli //这是npm命令3. 基于webpack-simple初始化项目
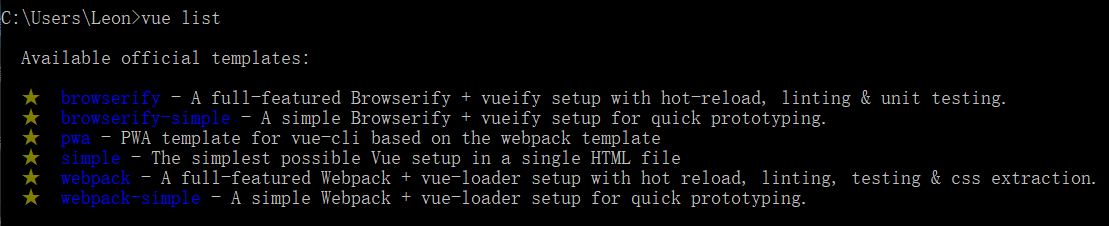
当然,你可以不基于webpack-simple初始化项目,通过vue list命令可以看到,有以下几种初始化方式备选:

通过命令行切换到你的项目创建目录,运行如下命名:
vue init webpack-simple my-project //这是vue命令这时,基于webpack-simple创建的项目就建好了。
4. 安装相关的依赖。
第三步只是创建了项目骨架,在你实际运行这个项目前,还需要根据自动生成的package.json文件,安装相关的依赖,安装依赖命令如下:
cd my-project //先进到项目目录。
npm install //或者cnpm install,这是npm命令5. 运行项目
npm run dev //这也是npm命令,npm run命令将会运行项目中的package.json文件中的script部分内容。run后面跟dev,就是运行package.json文件中script部分的dev部分内容。